app的說明、註解或是貼心小提醒的文字量都有一點多,通常都要請UI設計師訂出一行有多少字和字型大小,
還有多國語言怕會跑版的問題,工程師都要用 \n ,html 一些方法來完成功能。
那就來看看 auto_size_text 好不好用嘍
auto_size_text可以自動調整文字大小以完美適合其邊界。
AutoSizeText(
'Day 18 auto_size_text',
style: TextStyle(fontSize: 30), //預設字體
minFontSize: 18, 最小字體
maxLines: 4, //最大行數
overflow: TextOverflow.ellipsis,
)
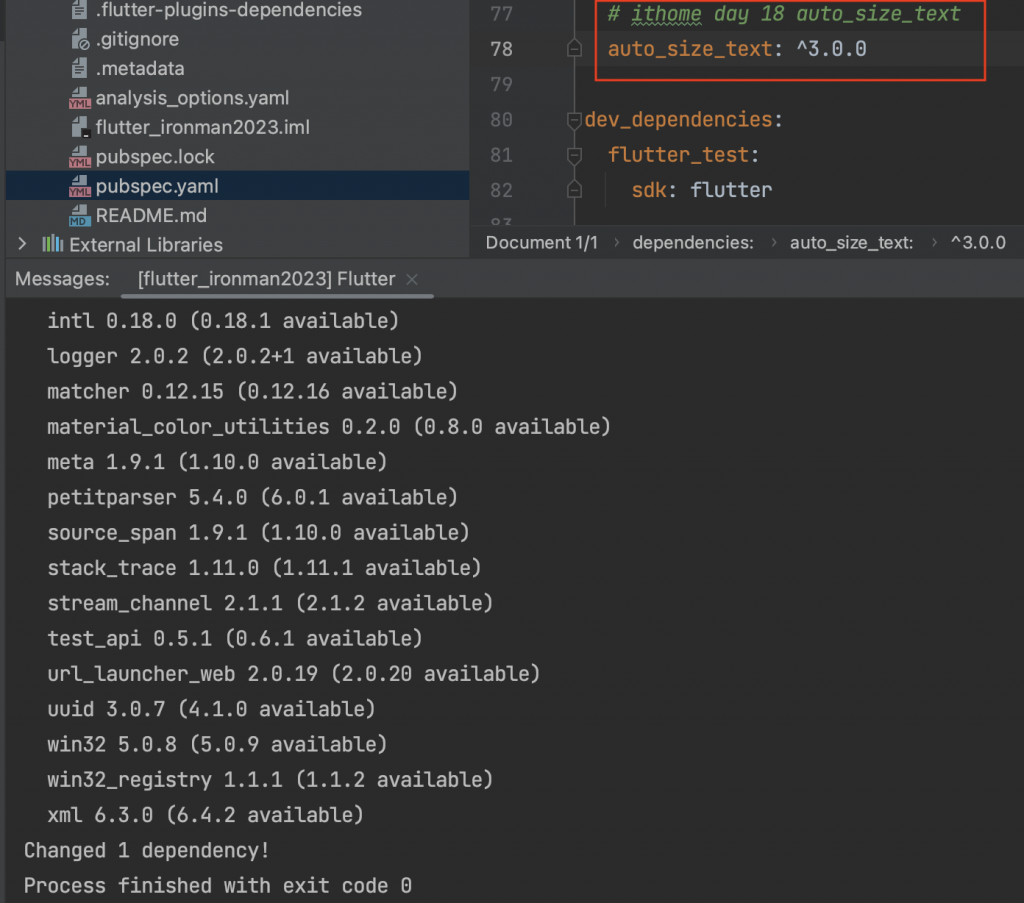
直接在 pubspec.yaml 加上 auto_size_text: ^3.0.0,然後pub get
dependencies:
auto_size_text: ^3.0.0

在 /lib/main.dart 加入 程式
import 'package:auto_size_text/auto_size_text.dart';
SizedBox(
width: MediaQuery.of(context).size.width,
height: 140,
child: AutoSizeText(
'好好用的 flutter 套件 - Day 18 AutoSizeText \n '
'好好用的 flutter 套件 - Day 18 AutoSizeText ',
style: TextStyle(fontSize: 30), //預設字體
maxLines: 5, //最多5行
),
)
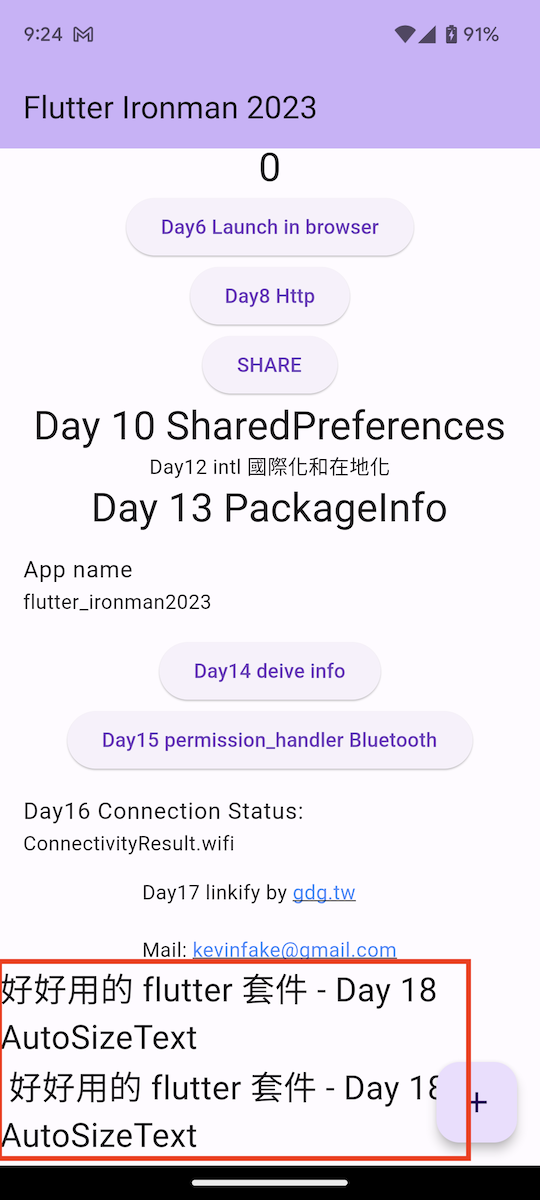
調整前顯示
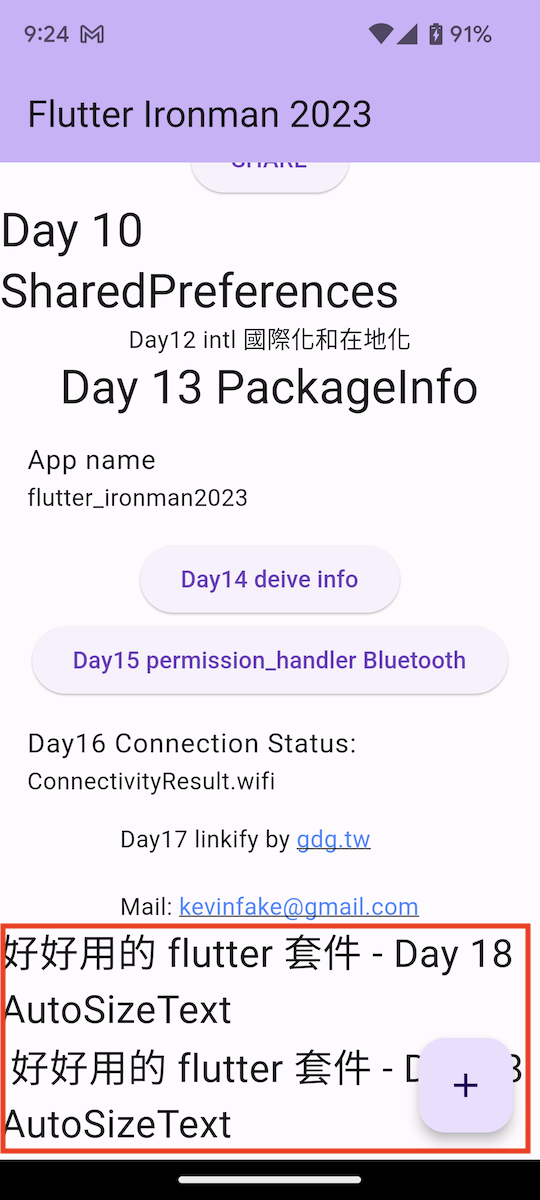
手機調整最大
調整後顯示
在調整大小後,"Day10 shared preference" 已經跑排了,但用 auto_size_text 的
"好好用的 flutter 套件 - Day 18 AutoSizeText" 看起來字體有變大,但是還是可以
保持格式哦
